티스토리 웹사이트 성능 진단하기 feat 이미지 사이즈 줄이기(손상없이)
- 티스토리
- 2022. 12. 19. 21:55
요즘 티스토리 CPC가 너무 좋지 않아서 이것저것 살펴보던 중 웹페이지 스피드를 측정하는 사이트가 있다는 것을 알게 되었습니다. <페이지스피드 인사이트>라는 웹페이지입니다. 이 페이지에 들어가서 본인 티스토리 웹페이지의 성능을 테스트하실 수 있습니다.

■ 목차 ■
1. 웹사이트 성능 진단하는 방법
2. LCP, FID, CLS 뜻
3. 웹사이트 로딩속도
- 이미지 사이즈 줄이기
# 1. 웹페이지 URL에 본인 티스토리를 입력하시면 됩니다.

# 2. 그리고 모바일이나 데스크톱을 선택해서 성능을 보시면 되는데요.


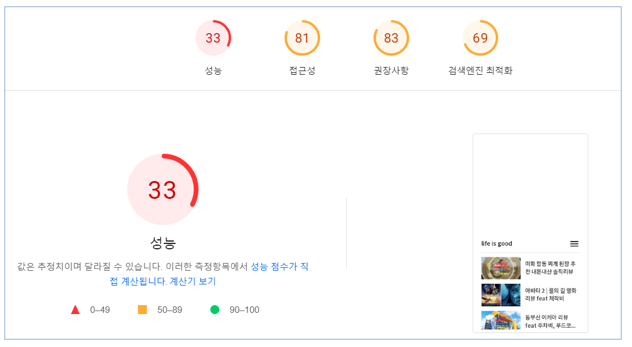
메트릭 점수와 성능 점수는 다음 범위에 따라 색상이 지정됩니다.
▶ 0 ~ 49(빨간색): 나쁨
▶50~89(주황색): 개선 필요
▶90~100(녹색): 양호
좋은 사용자 경험을 제공하기 위해 사이트는 좋은 점수(90-100)를 얻기 위해 노력해야 합니다.
요렇게 구글에 설명이 되어져있습니다. 사실 100점은 거의 없다고 합니다. 90~94점 정도가 가장 좋은 수치 결과라고 합니다.
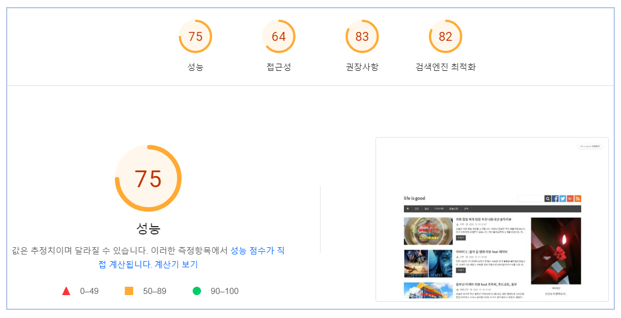
저 같은 경우에 모바일 성능에 문제가 상당히 많았는데요. 보시다시피 나쁨에 속하잖아요. 그나마 데스크톱은 75로 어느 정도 괜찮아요. 아래쪽에 보면 이유가 나오는데 이미지가 많은 사이트 때문에 로딩 속도가 느려서 NO IMAGE 가 많이 발생하더라구요.
그러다 보니 페이지를 온전히 다 검색하지 않고 그냥 슝~ 나가는 분들이 생기면서 CPC 단가가 하락하지 않았나 생각을 해봤어요. (어디까지나 초보의 추측입니다.)

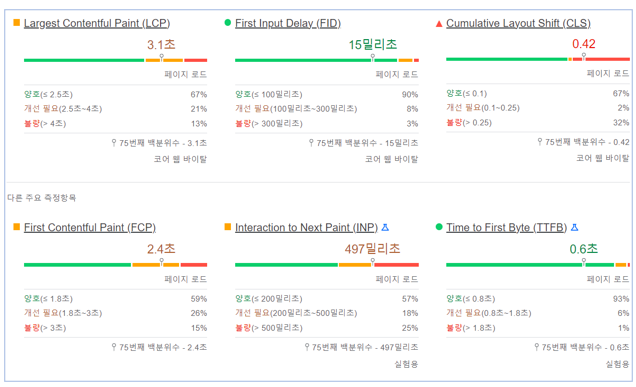
그리고 성능 위에 보면 이런 수치도 나옵니다. 각각의 수치 중에 가장 중요한 것 3가지만 정리를 하면 이런 뜻입니다.
# LCP, FID, CLS 뜻
■ Largest Contentful Paint(최대 콘텐츠 풀 페인트, LCP): 로딩 성능을 측정합니다. 우수한 사용자 경험을 제공하려면 페이지가 처음으로 로딩된 후 2.5초 이내에 LCP가 발생해야 합니다.
■ First Input Delay(최초 입력 지연, FID): 상호 작용을 측정합니다. 우수한 사용자 경험을 제공하려면 페이지의 FID가 100밀리 초 이하여야 합니다.
■ Cumulative Layout Shift(누적 레이아웃 시프트, CLS): 시각적 안정성을 측정합니다. 우수한 사용자 경험을 제공하려면 페이지에서 0.1 이하의 CLS를 유지해야 합니다.
위의 각 메트릭이 대부분의 사용자를 위해 권장되는 목표에 도달했는지 확인하기 위해 측정하기 좋은 임계값은 모바일 및 데스크톱 장치 전반을 세분화했을 때 페이지 로드의 75번째 백분위수입니다.
Core Web Vitals 규정 준수를 평가하는 도구는 페이지가 위의 세 가지 메트릭 모두에 대해 75번째 백분위수에서 권장 목표를 충족한다면 통과한다고 간주해야 합니다.
이렇게 구글에 설명이 되어져 있습니다. 저는 안정권에 들어있는 수치가 FID밖에 없네요. 로딩 성능과 시각적 안정성 모두 너무 느려서 로딩 속도가 느리다는 결론이 나옵니다.
그럼 여태 이미지 파일 그냥 고화질로 올렸던 것들 다 손을 봐줘야겠죠? 할 일이 태산이네요. 이쁘게 하는 거 좋아해서 블로그에도 이쁜 이미지 좋은 이미지 마구마구 올렸더니 되려 독이 되었어요.

# 3. 이미지를 효율적으로 줄이는 방법
제가 오늘 찾은 해법은 tinypng입니다. 알씨로도 해보고 그림판으로도 해봤는데 너무 번거로워요. 그리고 이미지가 너무 흐릿해진다는 단점이 있더라구요. 그러다 발견한 tinypng 용량은 60~80%까지 줄여주는데 화질의 변화가 거의 없었습니다. 특히 글자가 거의 깨지지 않는 점이 정말 맘에 들었습니다.

한 번에 여러개의 파일 가능합니다. 20개 정도까지 한번에 용량을 줄였어요. 속도두 무지 빠르답니다.


[Download all]을 누르면 압축된 파일로 다운로드됩니다. 이제 이 파일을 이용해서 블로그 작업을 하시면 로딩 속도를 줄여줄 수 있습니다. 용량을 65%나 줄여주었네요.


하지만 이미지 차이 느껴지시나요? 저는 글씨가 둘 다 또렷해서 픽셀 차이 이런 거 잘 못느끼겠더라구요.
■ TinyPNG 특징
1. TinyPNG는 스마트 손실 압축 기술을 사용 하여 WEBP, JPEG 및 PNG 파일 의 파일 크기를 줄입니다.
2. PNG는 부분적으로 투명한 이미지 를 저장할 수 있는 유일하게 널리 지원되는 형식이기 때문에 유용합니다.
3. 한번에 20개까지 줄여집니다.
4. 5MB크기 제한이 있습니다. 하지만 대부분 20개 파일로 5메가 안됩니다.
5MB 이상으로 사용하고 싶다면 유료인거 같습니다. 하지만 굳이 그러지 않아도 될것 같아요. 무료 기능도 충분하거든요. 다른 좋은 팁이 있으면 공유해주시면 감사해요. 제가 오늘 알아낸 건 요기까지입니다.
웹사이트 스피드 테스트
웹사이트 이미지 사이즈 줄이기 (이미지 손상 최소화)
"Have a nice day~!"
'티스토리' 카테고리의 다른 글
| 티스토리 | 2차시 | 자동 광고 설정 방법 (13) | 2022.12.30 |
|---|---|
| 티스토리 | 1차시 | 기본 설정 feat 블로그 관리 홈 설정 (17) | 2022.12.27 |
| 네이버, 블로그 스팟, 티스토리 블로거 사용 리뷰 (46) | 2022.10.30 |
| 티스토리 블로그 초보 운영 수익 리뷰 feat 10개월 개설 3년 6개월 (46) | 2022.10.20 |
| 투명 이미지 엑셀에서 쉽게 만들기 (31) | 2022.08.26 |
이 글을 공유하기










